有时候需要在页面上添加一个链接,但又不是友情链接,这时候就想到为该链接添加nofollow属性,但是如果涉及到链接比较多,一个个设置友情链接比较麻烦,而WordPress的“链接关系(XFN)”列表中并无 nofollow 选项。
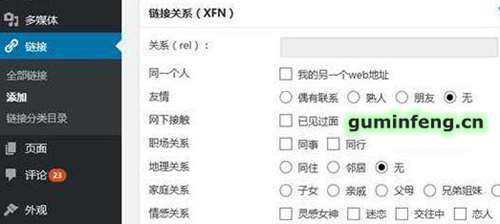
如图:
那么如何在WordPress“链接关系(XFN)”列表添加是否为nofollow属性选项呢?
方法1:直接修改源代码
以WordPress 4.5.3为例,编辑/wp-admin/includes/meta-boxes.php,在1145行添加如下代码:
nofollow
然后你再添加链接时,就会在“链接关系(XFN)”列表中看到 nofollow 选项了。
如图:
不太推荐修改WP源代码,因为每次更新你都要修改一遍。
方法2:使用Add-nofollow-to-XFN插件
如果你不想折腾代码,可以使用插件Add-nofollow-to-XFN实现同样效果。当然,你也可以在主题的 functions.php 添加下面的代码(来自于插件):
/*
Plugin Name: Add-nofollow-to-XFN
Description: 在后台链接管理的XFN关系中添加一个 nofollow 标签
Author: Slyar
Version: 1.2
*/
function admin_xfn() {?>
方法3:创建一个独立的Meta选项
仍旧可以添加到主题的 functions.php :
add_action(‘load-link.php’, ‘sola_blogroll_nofollow’);
add_action(‘load-link-add.php’, ‘sola_blogroll_nofollow’);
function sola_blogroll_nofollow() {
//通过action add_meta_boxes创建我们需要的Meta Box
add_action(‘add_meta_boxes’, ‘sola_blogroll_add_meta_box’, 1, 1);
//通过filter pre_link_rel将数据保存
add_filter(‘pre_link_rel’, ‘sola_blogroll_save_meta_box’, 10, 1);
}
//创建Nofollow Meta Box
function sola_blogroll_add_meta_box() {
//翻译成中文就是,创建一个名叫Blogroll Nofollow的Meta Box,放在link页面的右侧边栏,Meta Box的结构
//由函数sola_blogroll_inner_meta_box产生
add_meta_box(‘sola_blogroll_nofollow_div’, __(‘Blogroll Nofollow’), ‘sola_blogroll_inner_meta_box’, ‘link’, ‘side’);
}
//输出Meta Box的HTML结构
function sola_blogroll_inner_meta_box($post) {
$bookmark = get_bookmark($post->ID, ‘ARRAY_A’);
if (strpos($bookmark[‘link_rel’], ‘nofollow’) !== FALSE)
$checked = ‘ checked=”checked”‘;
else
$checked = ”;
?>
type=”checkbox” />






 常州厂房仓库出租①-QQ群:13122303
常州厂房仓库出租①-QQ群:13122303
